Video Design 101: The Tips, Tricks & Templates You Need To Create Great Videos


Turn your texts, PPTs, PDFs or URLs to video - in minutes.

Video design is more logical and structured than many people think. While creativity is a key aspect of creating engaging videos, there are plenty of tried-and-tested ways to get your design right the first time around.
We're talking about rules, best practices, and templates that can make your work easier, even if you're not a designer.
In this blog post, we'll introduce you to some of the best visual design techniques. We'll reveal the most effective basics for footage, colors, and fonts, along with general design principles and other useful tips.
The 7 fundamentals of professional video design
Designing a video involves a series of decisions and adjustments to perfect your footage. You don't need to master everything from the start, but focusing on key fundamentals can easily take your content from amateur to expert. So, if you're looking for the highest impact on your design's quality, start with the basics listed below.
1. Use video templates
Using a template is one of the easiest ways to make your design look professional when you're a beginner. It's great for creating visually appealing content without starting from scratch. Plus, templates are made by experts, so you can trust them to give you a solid foundation for high-quality design.
Look up some templates for inspiration from user-friendly video creation tools like Synthesia. You'll see they typically consider all the aspects we discuss below and will put you on the fast track to a stunning video you can be proud of.
2. Start with a script
Start with your script, then plan visuals. A well-thought-out narrative script paired with a detailed storyboard is crucial for a rock-solid and engaging foundation. Without this foundation, your visuals will crumble, and you'll have a hard time designing your video.
The goal is to break the script into multiple scenes and plan the video's visual flow.
Learning how to write a script and storyboard a video is crucial for your design skills. But if you need a shortcut, check out these eight free video script templates.
3. Keep your visual language consistent
Inconsistent styling with visual elements that vary too much distracts your audience. All your design choices, from texts and colors to images, should create a clear and engaging viewing experience. This way, you reduce cognitive overload and allow viewers to focus on your video's content and message without unnecessary distractions.
Stick to one "look" across multiple scenes. Experimenting with different styles can be fun if you're making animation, but it can confuse viewers. Stick to one animation style to maintain aesthetic coherence.
For the same reasons, don't add footage if you're using animation. Such combos can easily lead to a disjointed or childish viewing experience, detracting viewers from the smooth flow of information.
4. Use quality footage
Stock imagery and videos help convey stories or metaphors that complement your script. Plus, they can introduce new topics or summarize complex ideas effectively. But you've got to pick relevant, crips, quality visual elements for every scene, whether it's photographs or footage.
Check stock media libraries if you don't have your own footage. Pexels and Pixabay offer free options, while Shutterstock and iStock typically offer paid media. Video editors may also offer some stock footage options.
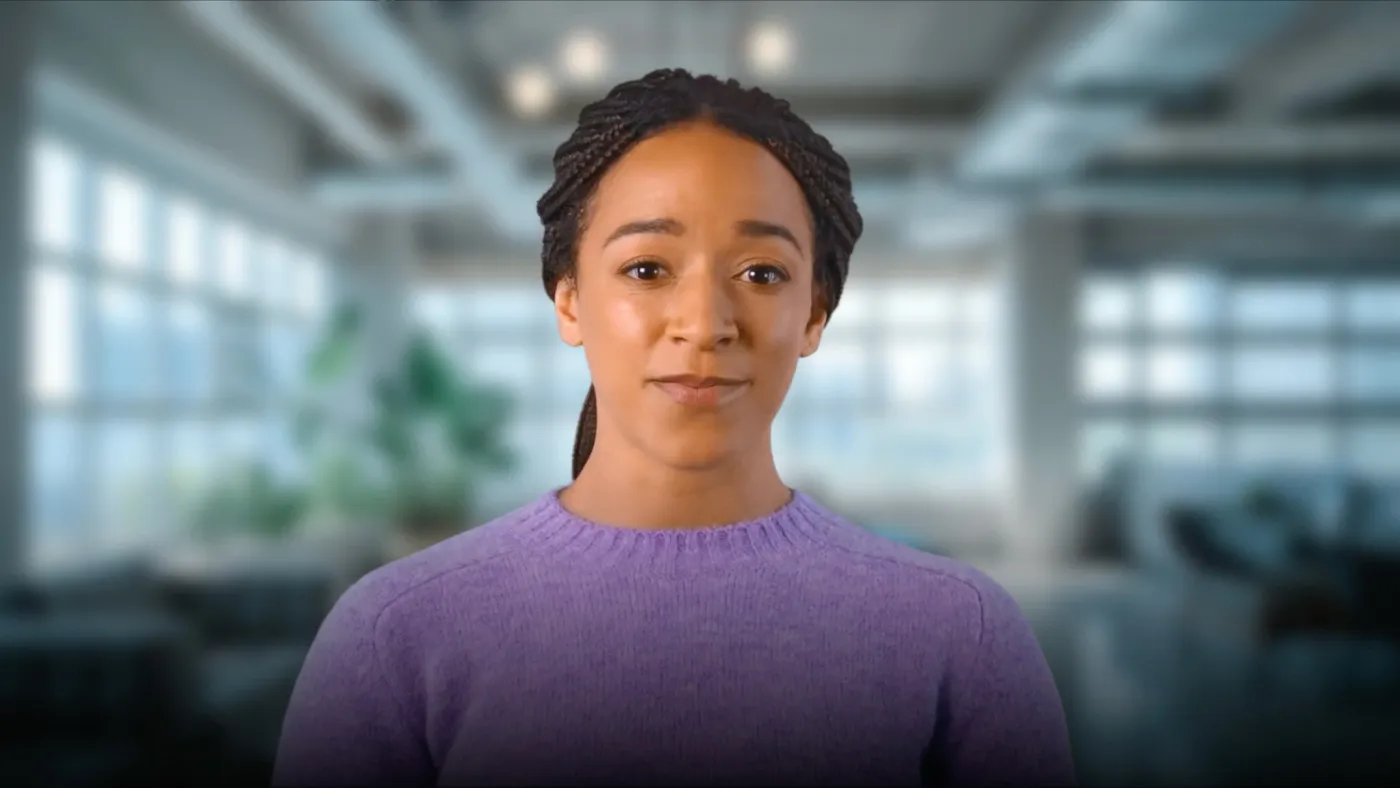
5. Add creative framing
Use simple shapes to create frames or background elements that enhance the visual appeal of the presenter, animated characters, or key content. Try to play with the layering feature to add depth and complexity to scenes, making your video more engaging and fun to watch.
This technique improves text visibility and overlays additional meaningful visual information without clutter.
Here's an example of how to use layers and shapes to frame your video presenter and draw focus:

6. Pay attention to your video layout
The "layout" feature refers to how the visual elements, including the background, are arranged in a scene/frame. It uses space to determine the focus and flow of your viewers' attention. Keep in mind a few basic layout principles for designing videos:
- Avoid placing text too close to the screen edges.
- Ensure elements near the center of the scene are perfectly aligned.
- Maintain consistent line placement for text on the screen in all scenes.
- Use empty space to avoid overwhelming your audience with too much info at once.

7. Balance your visual hierarchy
This is the most important design principle but also the hardest for beginners to get right. It involves organizing and prioritizing content to direct viewer attention to the most crucial parts of your video. It sets the stage for how the audience perceives and interprets your content.
Other principles that support visual hierarchy video design are:
- Contrast: Make different elements within scenes easily distinguishable and draw attention to key elements.
- Emphasis: Highlight the most important elements within a scene to capture the viewer's attention.
- Balance: Ensure no single part of the film overwhelms other parts for a cohesive viewing experience.
- Proportion: Manage the size and scale of elements to influence the importance perceived by your audience.
How to pick the best font in video design
The fonts you choose impact reading comprehension by up to 11%. And when you consistently use the same font, you can increase brand recognition by up to 80%.
For beginners, simple, sans-serif fonts from resources like Google Fonts are a good choice that pairs well with a wide range of content. Pick one, and don't forget to keep font size and style consistent throughout your video.
Good fonts with distinct characters that enhance readability and style include:
- Roboto: Modern and flexible, sans-serif, and reads well on screens.
- Open Sans: Clean, neutral, and legible font that easily maintains viewer focus.
- Lato: Warm and professional with semi-rounded details, this font looks both approachable and professional.
Go for minimalism in text
The text on the screen should emphasize only certain parts of the narration, set against a background that ensures readability and impact. By using it less, you'll craft a more immersive experience. Viewers will not struggle to read and can instead focus on the image and visual storytelling.
Keep your text concise and aligned with your audio. Make it complement, not compete with, your visuals and narration.
Increase engagement with text animation
Break down text into individual words or segments and animate them separately to create dynamic entrance effects. Synchronize text animation with audio or music to emphasize key points in your script and make the video more impactful without overwhelming viewers.
To get a better sense of what you can achieve with text animation, which is also called kinetic typography, watch this award-winning video example on "Curiosity":
Using simple shapes, you can mask text to make it look like it's moving behind objects on the screen. The trick is to align shapes with the background color over portions of text to create a dynamic masking effect. Here's an example video in After Effects, just for illustration:
The main purpose of branding in video design
Consistent branding across all your videos makes your brand a familiar face in the crowd and can boost revenue by up to 23%. When viewers see your identity elements in videos, they instantly recognize your company and what you stand for. So, whether you create a branded video or not, you must absolutely include branding elements when you design it.
To do that, you need a brand identity, which is a cohesive set of visual and behavioral elements representing your company's public image and values. This identity includes logos, typography, and taglines, but also brand pillars and company culture.
Here's how you can reflect identity when designing your video:
- Always make your logo visible. The logo subtly reinforces your identity, whether in a corner of the image or on the presenter's T-shirt.
- Use your color scheme. Pick a few consistent colors and use them in all your marketing materials, including videos.
- Incorporate your voice. Professional, friendly, dynamic, or however you convey your message, you should unmistakably align it with your brand's personality.
Just like catchy tunes get stuck in your head, branded videos with memorable characters and scenes can get stuck in your consumers' minds. The principle of repetition, especially when combined with storytelling, is highly effective in getting your video message across.
Through intentional repetition, you reinforce key messages and values. At the same time, effective storytelling builds an emotional connection and makes your message increasingly persuasive. Together, these two techniques will make your branded video more relatable and memorable.
UPS's Supply Chain Solutions ad, Already Ready, is a great illustration of these techniques in action:
The upbeat music and the phrase "already ready" repeated throughout video scenes reinforce UPS's key message that they're prepared and reliable. All while the video tells the company's story of being constantly ready to adapt, with a narrative that flows from today's achievements to tomorrow's challenges.
Create professionally designed videos in minutes
The AI video maker Synthesia offers 60+ video templates. They vary in complexity and style to suit different contexts and are created by professional video designers based on effective design principles.
You can pick any template, customize it with your footage, text, brand assets, and any other element you want, and produce a video online in less than an hour.
Use our free AI video generator to see for yourself!
About the author
Learning Strategist & Speaker
Elly Henriksen
Elly Henriksen is a accomplished instructional designer exploring the impact of AI-generated content on learning design.